Editor’s Picks

How to Customize Block Styles in WordPress: A Complete Guide
WordPress offers a powerful Block Styles panel that enables you to personalize the design of individual blocks. From editing colors and typography to adjusting spacing and adding inline CSS, this feature provides everything you need to create a professional…
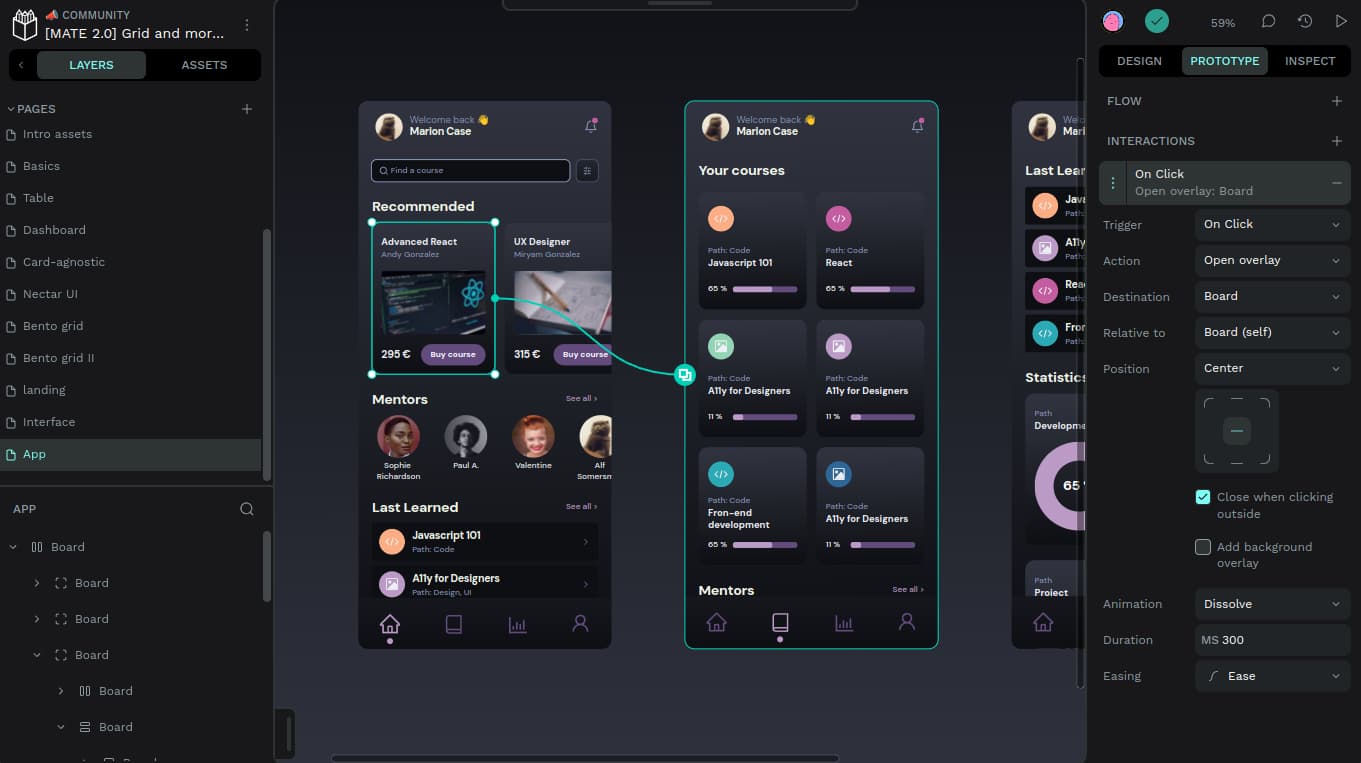
Figma Tips: Mastering Design Efficiency with Expert Techniques
Figma has become a go-to tool for designers worldwide, thanks to its powerful features…
Learn Figma Basics: Your Complete Guide to Mastering Figma
Figma has become one of the most popular and powerful design tools used by…
Learn UX Design: Your Complete Guide to Becoming a UX Designer
User Experience (UX) design is one of the fastest-growing fields in tech, playing a…
Penpot Tutorials: The Ultimate Guide to Mastering Design with Penpot
Penpot is quickly becoming a powerful and open-source alternative to popular design tools like…
Recently Published

Figma Tips – Delete a Text Style
Read more: Figma Tips – Delete a Text StyleTo delete a Text style from your Figma file, click on the file’s gray backdrop to display your styles. Right-click on the…

Create a Color Style in Figma
Read more: Create a Color Style in FigmaTo elevate your design efficiency with expert techniques, explore our Figma Tips: Mastering Design Efficiency with Expert Techniques for more advanced tips…

Apply a Color Style to a Figma layer
Read more: Apply a Color Style to a Figma layerApply a Color Style to a layer To apply a color style to a frame or a shape layer, select your layer…

Detach a Color Style from a Figma layer
Read more: Detach a Color Style from a Figma layerSelect the layer with the attached color style. Go to the right-hand sidebar, in the Fill Style section. Detach the style with…

Edit a Figma Color Style
Read more: Edit a Figma Color StyleTo edit a color style, click on the file’s gray backdrop to display your styles. Right-click on the color style and select…

Figma Tips – Delete a Color Style
Read more: Figma Tips – Delete a Color StyleTo delete a color style from your Figma file, click on the file’s gray backdrop to display your styles. Right-click on the…

Create a Figma Layout Grid Style
Read more: Create a Figma Layout Grid StyleTo elevate your design efficiency with expert techniques, explore our Figma Tips: Mastering Design Efficiency with Expert Techniques for more advanced tips…

Apply a Figma Layout Grid Style
Read more: Apply a Figma Layout Grid StyleApply a Grid Style to a layer To apply a Grid style to a new frame, select your frame and head to…

Figma Tips – Detach a Layout Grid Style
Read more: Figma Tips – Detach a Layout Grid StyleSelect the frame with the attached grid style. Go to the right-hand sidebar, in the Layout Grid Style section. Detach the style…