Editor’s Picks

How to Customize Block Styles in WordPress: A Complete Guide
WordPress offers a powerful Block Styles panel that enables you to personalize the design of individual blocks. From editing colors and typography to adjusting spacing and adding inline CSS, this feature provides everything you need to create a professional…
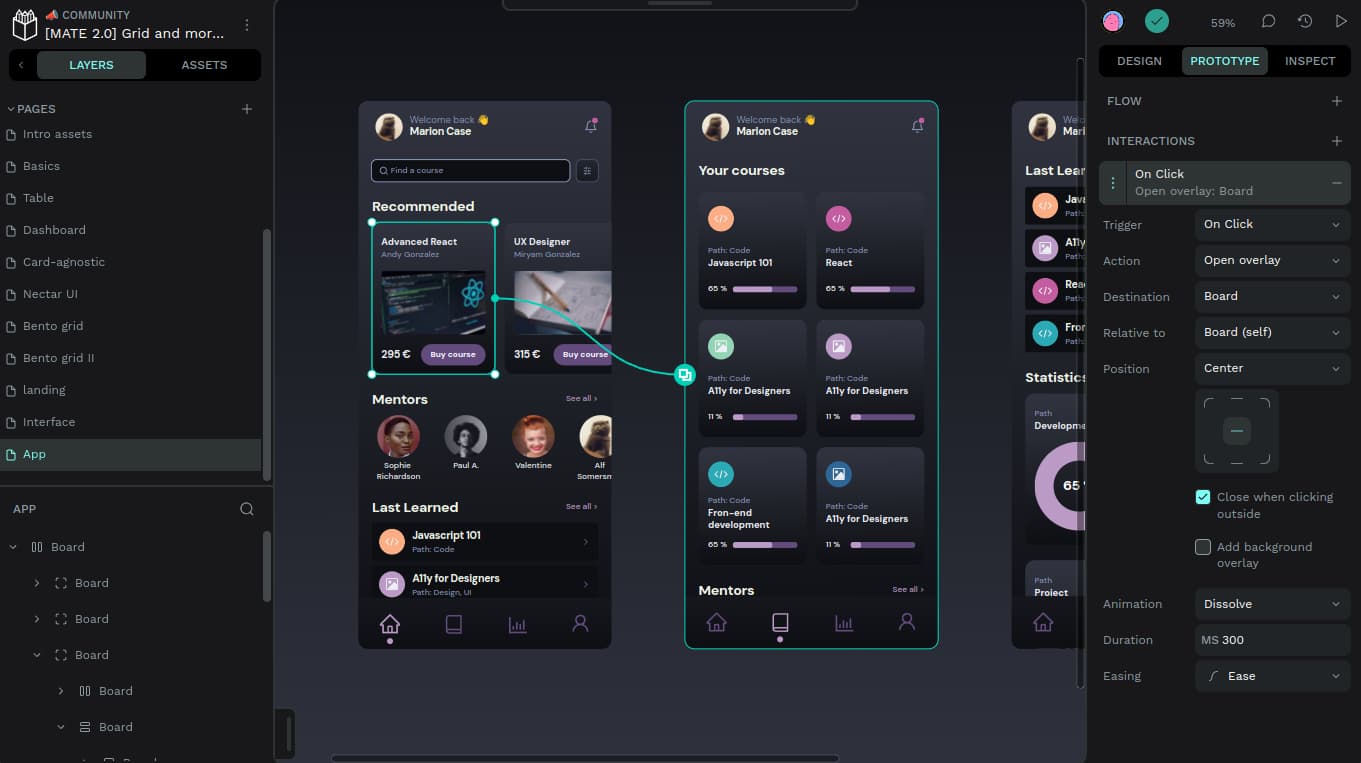
Figma Tips: Mastering Design Efficiency with Expert Techniques
Figma has become a go-to tool for designers worldwide, thanks to its powerful features…
Learn Figma Basics: Your Complete Guide to Mastering Figma
Figma has become one of the most popular and powerful design tools used by…
Learn UX Design: Your Complete Guide to Becoming a UX Designer
User Experience (UX) design is one of the fastest-growing fields in tech, playing a…
Penpot Tutorials: The Ultimate Guide to Mastering Design with Penpot
Penpot is quickly becoming a powerful and open-source alternative to popular design tools like…
Recently Published

Remove a Stroke in Figma
Read more: Remove a Stroke in FigmaSelect the layer you want to remove the Stroke from. Go to the right-hand sidebar, in the Stroke section. Press the –…

Remove Effect Style in Figma
Read more: Remove Effect Style in FigmaSelect the layer you want to remove the effect style from. Go to the right-hand sidebar, in the Effects section. Press the…

Figma Tips – Remove Grid Style
Read more: Figma Tips – Remove Grid StyleSelect the layer you want to remove the grid style from. Go to the right-hand sidebar, in the Layout grid section. Press…

Hide a Figma grid Style
Read more: Hide a Figma grid StyleSelect the layer you want to hide the grid style from. Go to the right-hand sidebar, in the Layout grid section. Press…

Hide a Figma Fill Color
Read more: Hide a Figma Fill ColorSelect the layer you want to hide the Fill from. Go to the right-hand sidebar, in the Fill section. Press the eye…

Figma Tips – Hide an Effect style
Read more: Figma Tips – Hide an Effect styleSelect the layer you want to hide the effect style from. Go to right-hand sidebar, in the Effects section. Detach the effect…

Add a Background Image in Figma
Read more: Add a Background Image in FigmaChoose the layer where you want to put the background image. Go the Fill section in the right-hand sidebar. Hit the color…

Remove Figma constraints
Read more: Remove Figma constraintsTo elevate your design efficiency with expert techniques, explore our Figma Tips: Mastering Design Efficiency with Expert Techniques for more advanced tips…

Add auto layout in Figma
Read more: Add auto layout in FigmaTo elevate your design efficiency with expert techniques, explore our Figma Tips: Mastering Design Efficiency with Expert Techniques for more advanced tips…