In the footer part, we’ll design a space where we can display the social media links of the company, and the copyright tag. it will be really simple and quick.
Step 1 – Create the footer container
Let’s pick the frame tool, then go to the right sidebar and hit the Desktop Select. Pick the first frame desktop 1440.
Now go to the Frame section in the right-hand sidebar and set the height of our frame to 75.
Add Layout Grid Style (this part is optional)
A layout grid helps you define the underlying structure of your design and how each component in it responds to different breakpoints for responsive designs.
Select the footer frame, then go to the right-hand sidebar. In the Layout grid section, hit the (four dots) style icon. Now, pick Bootstrap desktop 1140px.
Let’s Select the footer frame and drag it under the call to action frame, release your mouse click when you see a bold blue line under the the call to action frame. Once the frame is dropped inside the landing page artboard, the overall container will resize automatically to fit the exact height of the overall landing page elements.
The frame resize settings
We need to set our frame to auto resize and fit the exact width of its container. This way, when we resize the landing page art board, the width of our footer will auto resize to fit the width of the container art board.
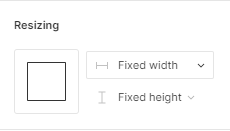
First, select the footer frame and go to the right-hand sidebar in the Resizing section.
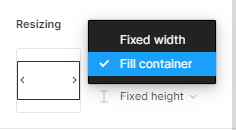
Hit the first drop-down menu.

In the list option, select Fill container. Now, our frame is auto resizable.

Step 3 – Create the Copyright Tag
Let’s continue and create a new text layer for the copyright tag.
Select the container frame, then pick the text tool. Now, click on the first left grid column of our footer frame and start typing our copyright text, it will be : Made With Love By Figmaland All Right Reserved.
Add Text Style
Now, we’ll apply a text style that includes the font family, the font size, and text weight.
Select the text layer and go to right-hand sidebar in the Text section. Hit the style icon, and select the H6 style.
Add Color Style
Now, move down the Fill section and hit the style icon. Pick the second-text-color style.
Add constraints
Next we’ll assign constraints to our text layer. Select the copyright layer and head to the Constraints section in the right-hand sidebar. Hit the first drop-down menu (Left) to set the horizontal constraints. We’ll pick Center and keep the vertical constraints to Top.
Step 4 – Add the social media icons
Icons with Iconify
First, we need to import our social media icons, it will be three basic icons for : Facebook, Twitter, and Instagram. To do that, we’ll use the Iconify plugin.
Lets Right-click to open the Context menu. Then Select Plugins and then choose Iconify to fire up the Iconify plugin. To pick an icon, we need to use the search form of the plugin.
For our Facebook icon, let’s go to the search bar and simply type : Facebook. Now, Select the right icon and drag it to the footer frame. we’ll need to align it between the tenth and the eleventh grid column horizontally. That looks great. Now, we need to edit the icon dimensions. select the icon frame. Go to the frame section in the right-hand sidebar. select the width input and set it to 24, and we’ll set the height to 24 as well.
Now move top to the alignment section, and select Align vertical center.
Add Color Style
Now, move down the Fill section and hit the style icon. Pick the primary-color style.
Add constraints
Next we’ll assign constraints to the icon. Select the icon layer and head to the Constraints section in the right-hand sidebar. Hit the first drop-down menu (Left) to set the horizontal constraints. We’ll pick Center and keep the vertical constraints to Top.
For the next icons, we’ll repeat the same steps to import, resize, and align.

Step 5 – Remove the grid style
Select the Footer frame, then go to right hand sidebar, in the Layout Grid section. Now to hide the grid style, hit the eye icon beside the grid style.
And we’re done with Part 6! It’s been a wild and fantastic ride and now our landing page tutorial is complete!
We’ve learned together how to use Figma Components, Styles, Constraints, Responsive layouts and discover how to use different plugins to get an amazing result. Now, you won’t need more than what we’ve covered here to create a complete web page from scratch.
Before you go
Feel free to visit our website captain-design.com where we are sharing generously +100 ready for commercial use Figma and HTML templates.
You’ll find three things to help you kickstart your next project’s design :