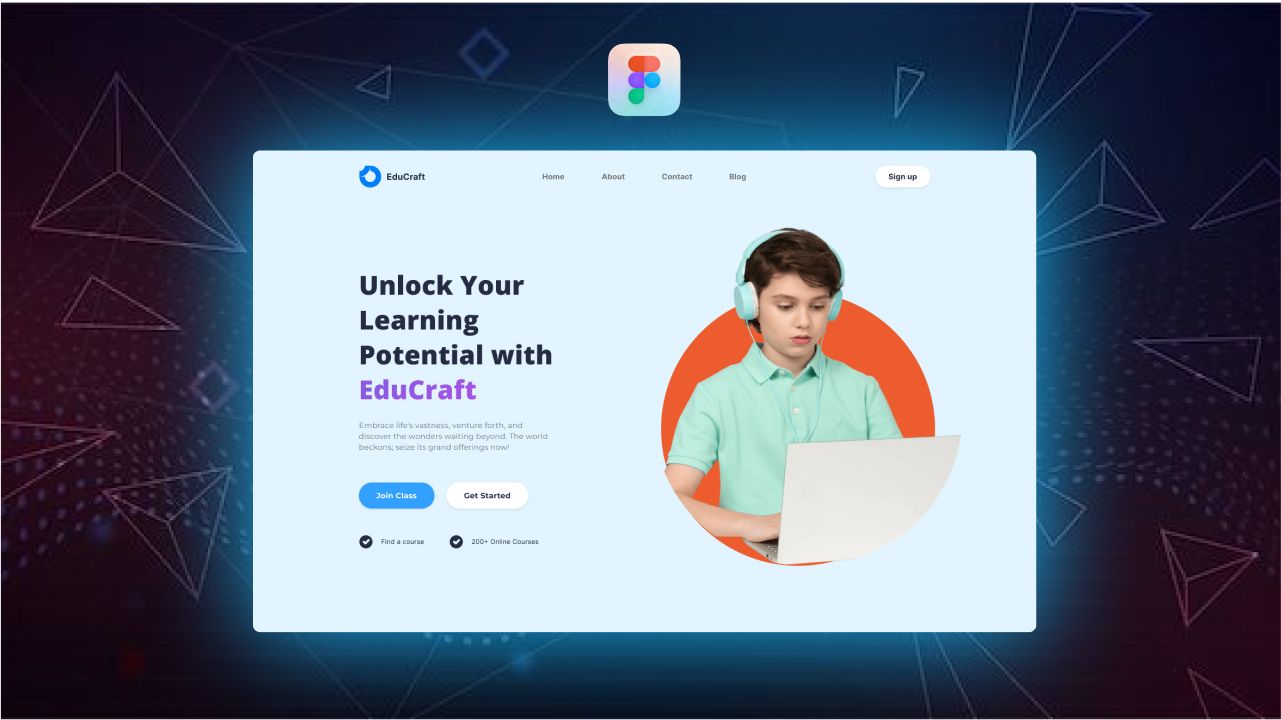
Creating an exceptional E-learning header is crucial for captivating your audience and driving engagement. Throughout this tutorial, we’ll equip you with diverse knowledge and techniques to craft exceptional user experiences that make a lasting impact.
So, get ready for an exciting journey into the world of Figma and “Master UI,” uncovering the secrets to crafting an unforgettable educational landing page that will leave your learners impressed!
🚀 Discover How To: 🚀
- Craft a striking and user-friendly E-learning header layout using Figma.
- Harness the power of the “Master UI” design system for cohesive and efficient designs.
Let’s embark on this creative adventure!
📥 Resources we need for this tutorial 📥
Before we delve into this Figma Tutorial on Designing a Landing Page with the “Master UI” Design System, make sure you have all the essential tools to get started!
Download the Master UI Design System File
To fully leverage the power of “Master UI,” you’ll need to download the design system file. Simply click on the link below to access and download the file:
📥 Download Master UI Design System File
Conclusion
We hope this tutorial has ignited your creativity and empowered you to craft outstanding E-learning landing pages that make a lasting impact on your learners.
Thank you for joining us on this thrilling creative journey. Remember to apply your newfound skills and continue exploring the fascinating world of UI design. Don’t forget to subscribe to our blog for even more exciting tutorials and updates.