Design & Develop
at the same time
Create a complete website with Figma + HTML5 and CSS without writing a single line of code.
$19.00
$8.99
Best Practice
Explore full-featured version of Theme Composer.
Figma
HTML 5
CSS 3
Bootstrap 5
SASS
NPM
GULP

Responsive

Vector

Free Updates
Tutorial
Documentation
Rich Patterns Library
Create the page you want!
Our comprehensive suite of professional services caters to a









































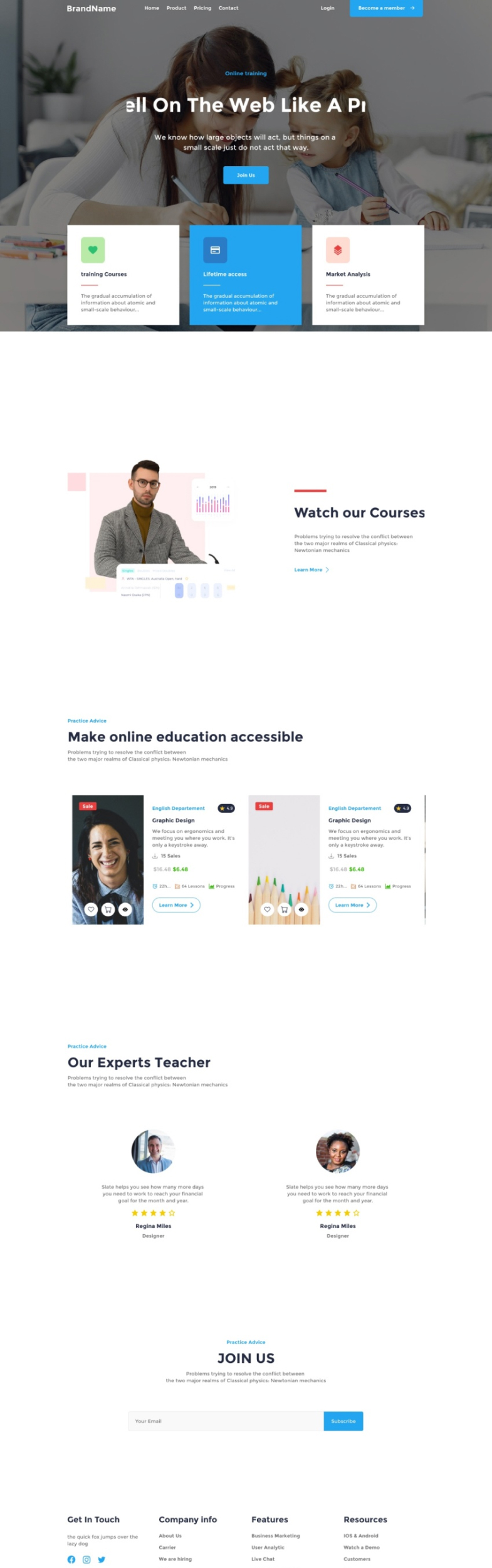
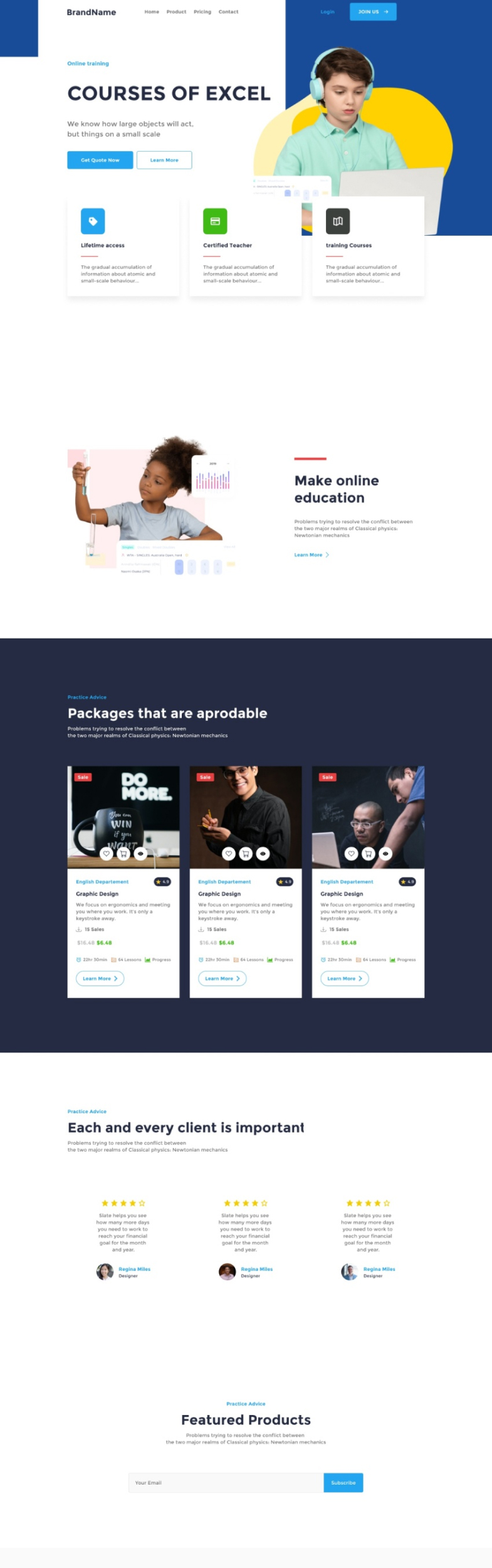
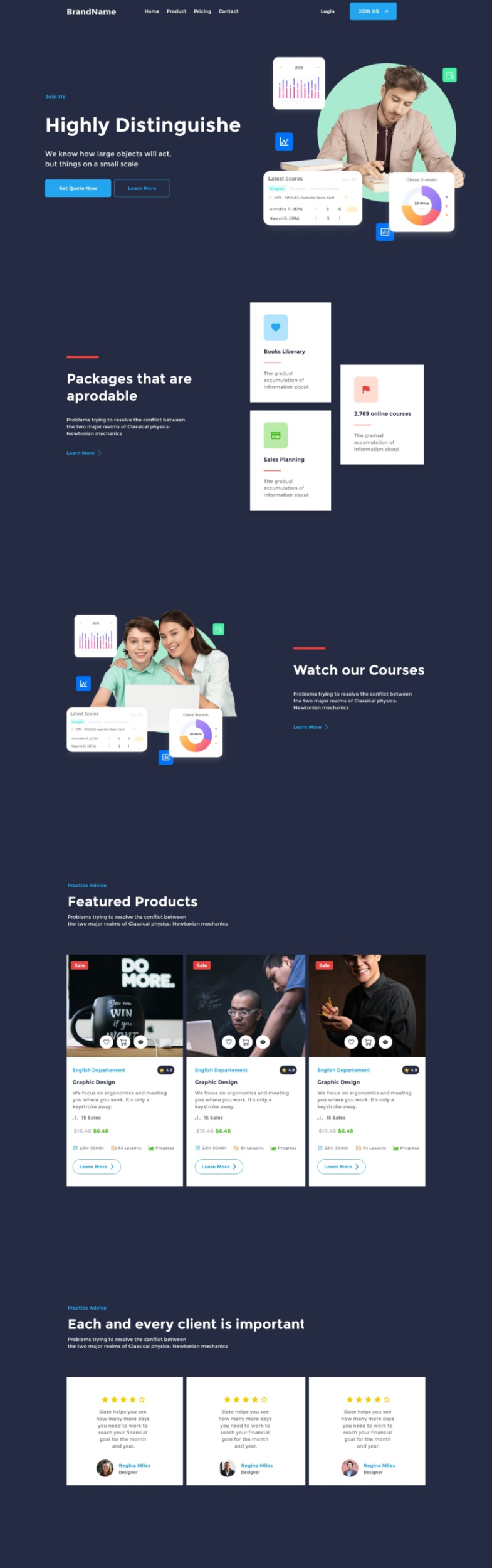
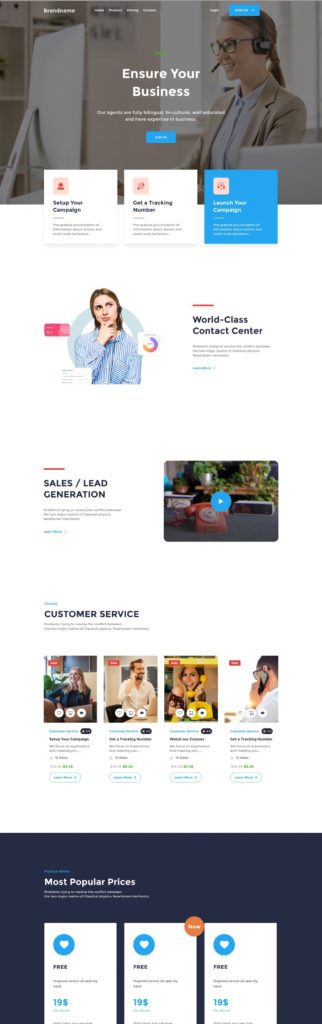
What can you build?
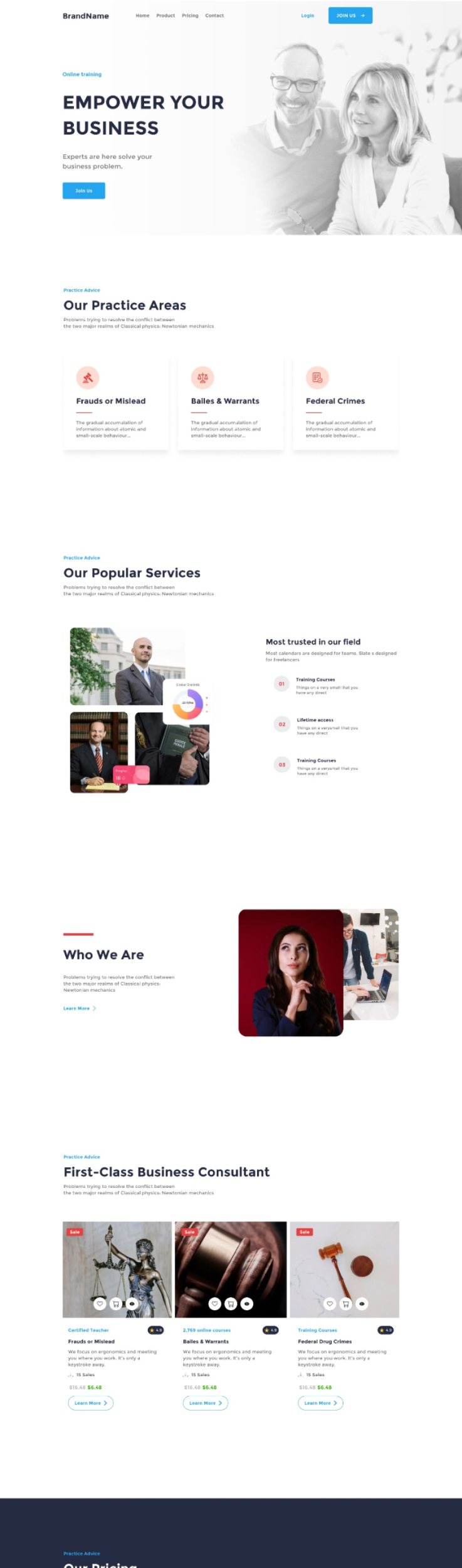
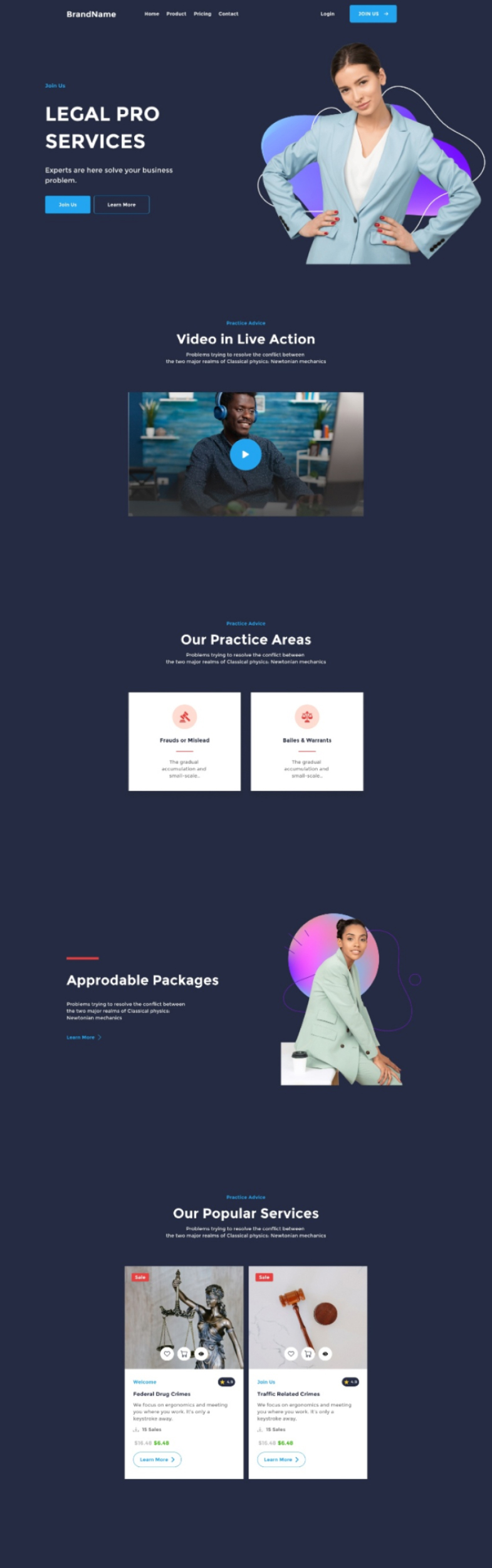
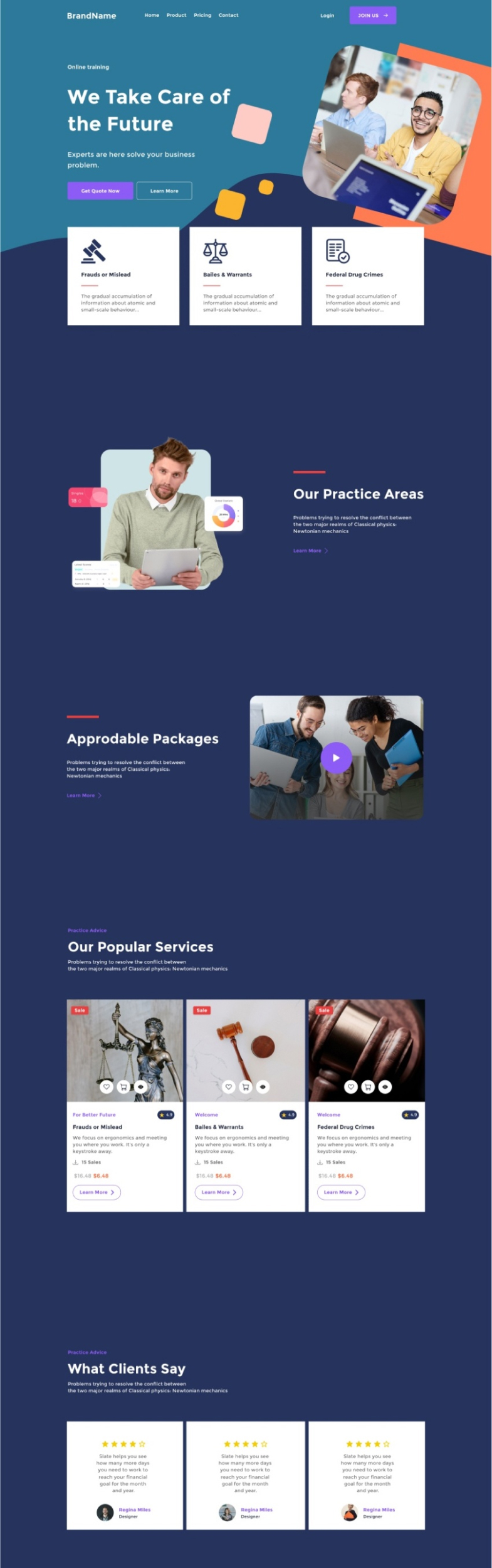
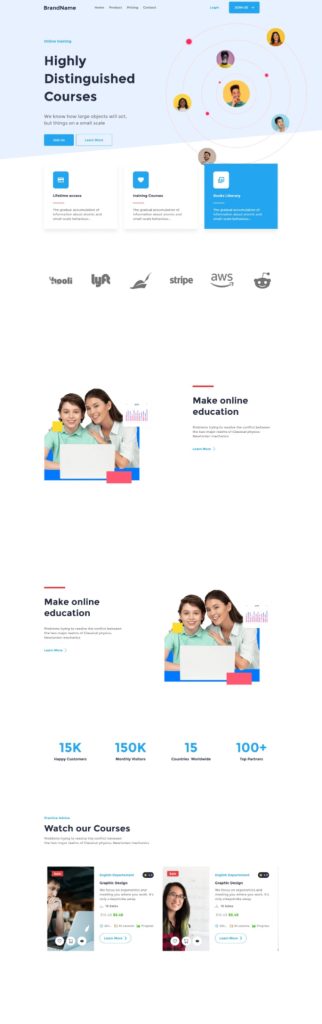
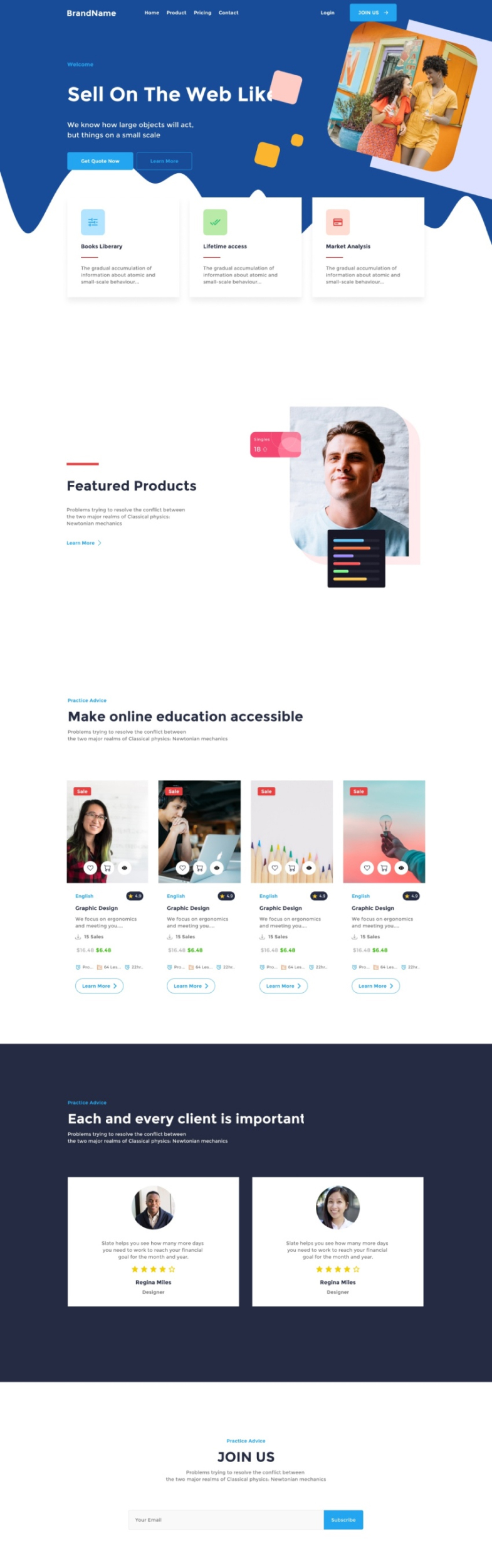
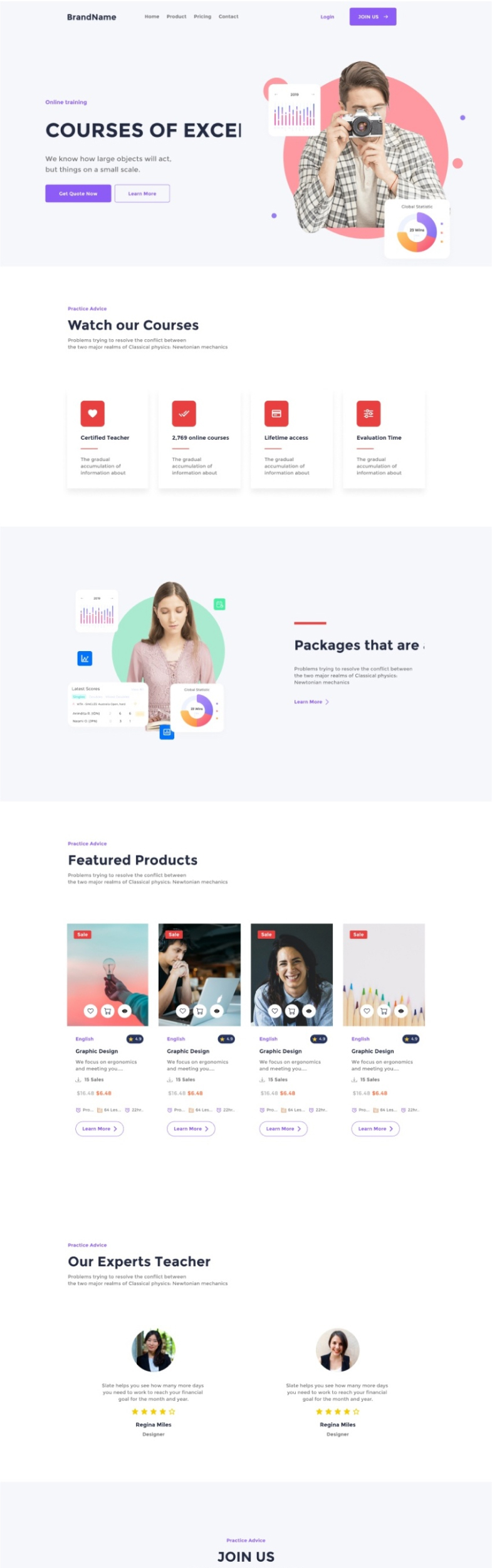
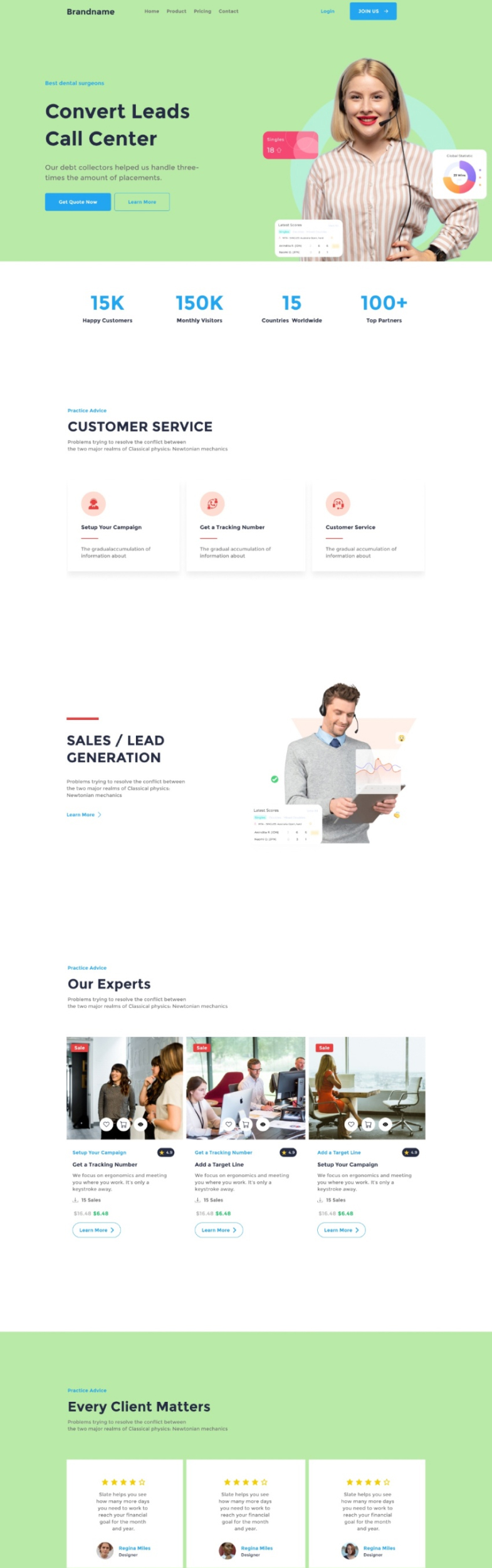
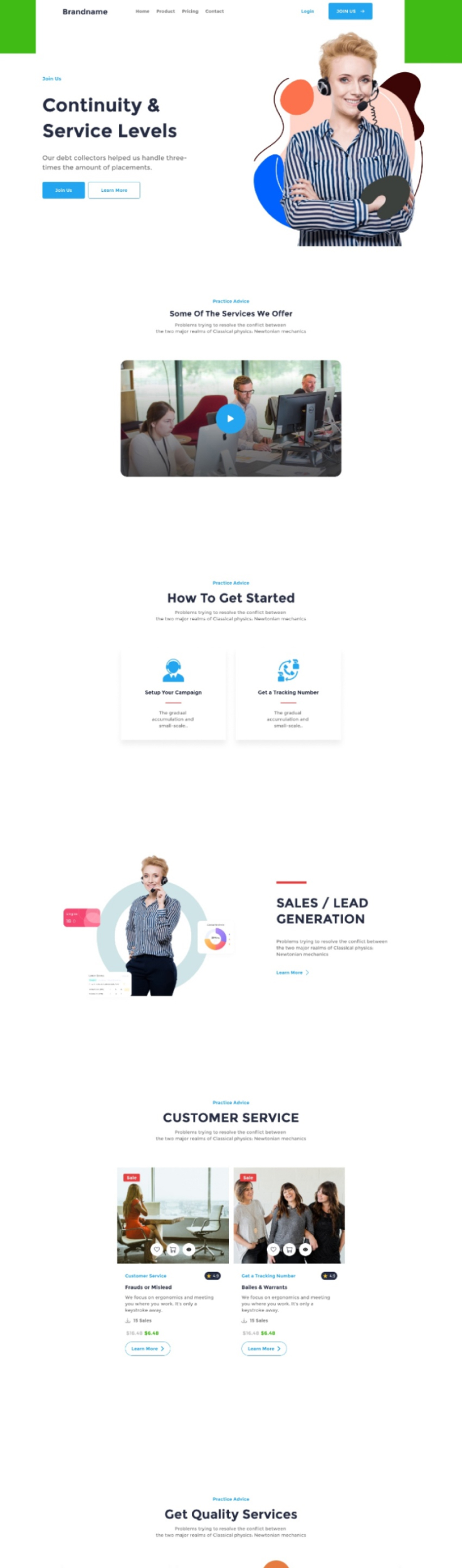
50+ Prebuilt Landing Pages
Theme Composer is carefully crafted Figma plugin allowing super-efficient custom designs.
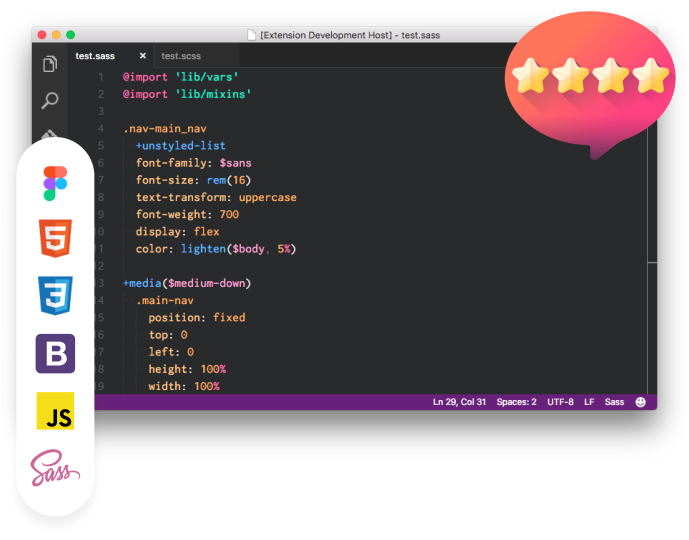
From Figma to HTML
Theme Composer is fully mapped to Figma, including all the components equipped with auto-layout.

Quick migration to HTML
We focused on making transition from Figma to HTML
seamless – thanks to component naming and Project Creator.

Always up-to-date
We create our UI Elements in Figma first and then transfer Comps to HTML. This way it will always be in sync.


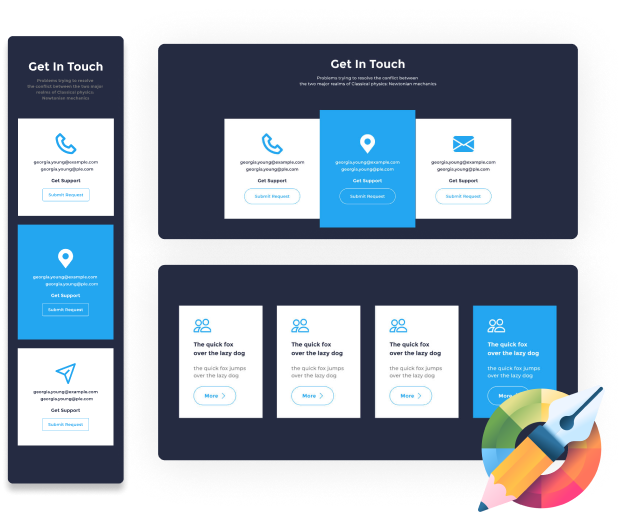
150+ UI Elements
From hero sections and contact forms – we’ve created 150+ elements that you can use straight away.

Facilitate Accessibility
We’ve organized the Theme Composer Ui Library where you can easily find the required element.

Auto Layout v.3
Newest technology from Figma now gives us the ability to map code Components based on Grid and Flexbox with ease..
Global Styles
There is some basic styling applied to both core elements, such as Fonts and colors, as well as components like buttons. You can use it to quickly prototype and completely customize the look & feel of each component later.

Single Source of Truth
Any change in the Style Guide is effective across all your pages, components and templates.

Change it later
It really doesn’t matter when you adjust the styling – a life saver when client requests a global change after some time.

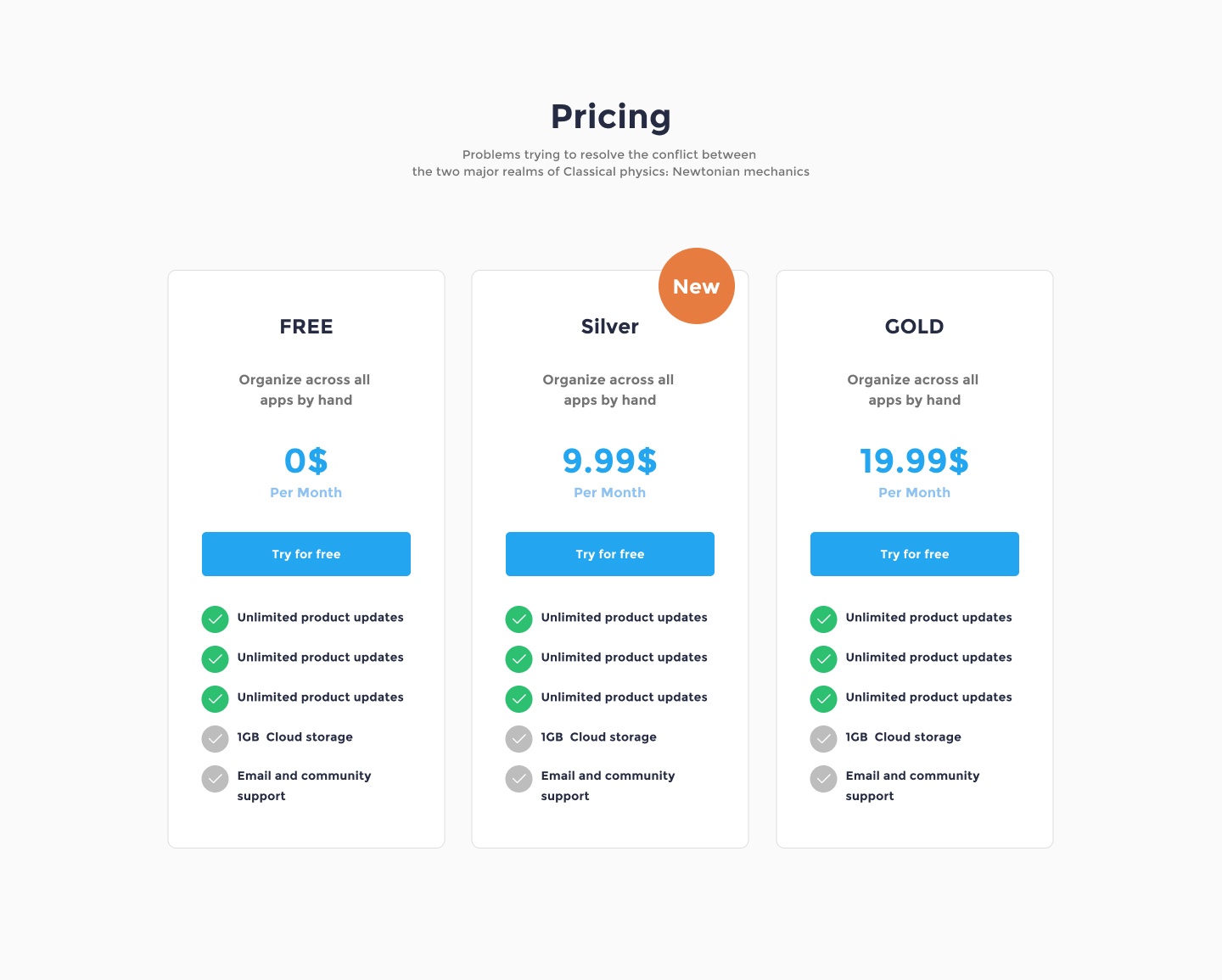
Pricing
A price that works for you
Unlock unlimited possibilities without breaking the bank.
8.99$
Per month
Unlimited Premium Design

150+ Customizable Elements

50+ Landing Pages

Seamless Figma Auto Layout

Color and Text Styles

HTML 5 + CSS 3 Ready

SASS Included
Theme Composer – Figma Template Library Plugin
Transform your website design process with Theme Composer, a Figma plugin that offers an extensive template library and an HTML generator. Easily create a website with ready components and customize your design using a comprehensive collection of library components. Perfect for designers seeking efficiency and professional results without coding expertise.
150+ UI Elements for Custom Designs:
Theme Composer stands out with its meticulously crafted 150+ UI elements, providing designers with an extensive toolkit for creating custom designs efficiently. Whether it’s hero sections or contact forms, these elements are ready to use, enabling quick and hassle-free website development.
50+ Prebuilt Landing Pages:
Dive into the world of prebuilt landing pages tailored for diverse business areas such as eCommerce, SaaS, and creative solutions. Theme Composer offers a range of meticulously designed templates, saving valuable time and ensuring a professional and visually appealing web presence.
From Figma to HTML:
While you can start directly in HTML, Theme Composer seamlessly integrates with Figma for a streamlined design process. The plugin is fully mapped to Figma, encompassing all components with auto-layout for efficient layout exploration and design ideation.
Quick Migration to HTML:
Facilitating a smooth transition from Figma to HTML is a priority for Theme Composer. Designers can effortlessly migrate their designs, ensuring that the creative vision translates seamlessly from the design canvas to the actual website.
Auto Layout v.3:
Leveraging the newest technology from Figma, Theme Composer incorporates Auto Layout v.3, allowing for the effortless mapping of code components based on Grid and Flexbox. This advanced feature enhances the precision and flexibility of the design-to-code process.
Facilitate Accessibility:
The Theme Composer UI Library is thoughtfully organized to facilitate accessibility, allowing users to easily locate and implement the required design elements. This structured approach ensures a user-friendly experience for designers of all levels.
Global Styles:
With basic styling applied to core elements such as fonts and colors, as well as components like buttons, Theme Composer introduces global styles. This feature enables rapid prototyping while retaining the flexibility to customize the look and feel of each component later in the design process.
Key Features:
50+ Landing Pages: Highlights the variety of prebuilt landing page templates available.
150+ UI Cards: Refers to the extensive collection of UI elements and components.
Figma Auto Layout: Specifies the integration with Figma’s Auto Layout feature.
Color and Text Styles: Indicates the availability of predefined styles for colors and text.
HTML 5 + CSS 3: Specifies the compatibility with HTML5 and CSS3 for web development.
Fully Responsive: Ensures that designs created with Theme Composer are responsive across different devices.
Productivity Boost with Figma Plugins:
1 – Efficient Workflows: Figma plugins enhance productivity by streamlining design workflows. Designers can automate repetitive tasks, reducing the time spent on manual adjustments and edits.
2 – Consistency Across Designs: Plugins that focus on design systems and style guides contribute to maintaining consistency across projects. They ensure that design elements, colors, and typography align with established brand guidelines.
3 – Access to Icon Libraries and Assets: Designers can use plugins to access extensive icon libraries and other design assets. This saves time that would be spent searching for and importing individual icons or graphics.
4 – Accessibility Checks: Certain plugins assist designers in conducting accessibility checks on their designs. This ensures that the user interface adheres to accessibility standards, contributing to a more inclusive design.
Best Practices for Using Figma Plugins:
1 – Explore and Experiment: Regularly explore the Figma Community to discover new plugins. Experiment with different plugins to find those that align with your specific design needs and preferences.
2 – Stay Updated: Keep plugins up to date to ensure compatibility with the latest Figma features and improvements. Regularly check for updates and explore new plugins that become available in the Figma Community.
3- Customize Workspaces: Tailor your Figma workspace to include essential plugins for your design process. This helps create a personalized environment that aligns with your workflow and preferences.
4 – Community Engagement: Join the Figma Community to engage with other designers and share insights on plugins. Collaborate with the community to discover new use cases and best practices for specific plugins.
Benefits of Theme Composer:
- Efficient Website Creation: Quickly create a website with ready components from a comprehensive template library, reducing design time and effort.
- Seamless HTML Generation: Transition from Figma to HTML effortlessly with the integrated HTML generator, ensuring a smooth design-to-code process.
- Customizable Design: Use the extensive library components to tailor your website design to specific needs, offering flexibility and adaptability.
- Professional Results: Utilize prebuilt templates and components to achieve a professional and visually appealing web presence with ease.
FAQ
Q: What is Theme Composer? A: Theme Composer is a Figma plugin designed to simplify website design by providing a template library and an HTML generator. It allows you to create a website with ready components without coding.
Q: How can I use Theme Composer for website design? A: Theme Composer offers over 150 UI elements and 50+ prebuilt landing pages in its template library. You can use these library components to design and generate HTML websites effortlessly.
Q: Can I customize the components provided by Theme Composer? A: Yes, you can modify and customize the library components to fit your specific project requirements, allowing for unique and tailored designs.
Q: Is Theme Composer suitable for beginners? A: Absolutely! Theme Composer is designed to be user-friendly, making it accessible for designers of all levels, including those with no coding experience.
Q: How does the HTML generator work with Theme Composer? A: The HTML generator in Theme Composer allows you to seamlessly convert the templates generated with Theme Composer into HTML and CSS, ensuring a smooth transition from design to a live website.