Editor’s Picks

How to Customize Block Styles in WordPress: A Complete Guide
WordPress offers a powerful Block Styles panel that enables you to personalize the design of individual blocks. From editing colors and typography to adjusting spacing and adding inline CSS, this feature provides everything you need to create a professional…
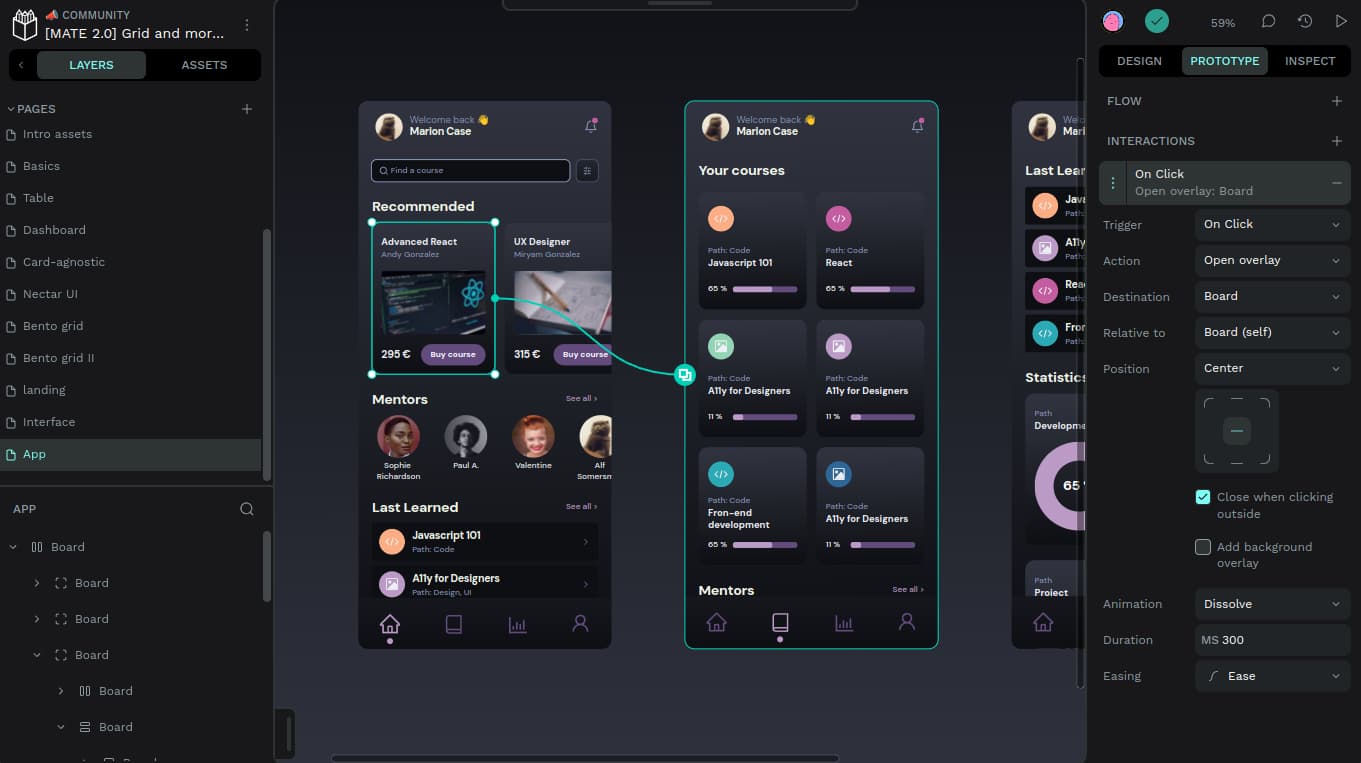
Figma Tips: Mastering Design Efficiency with Expert Techniques
Figma has become a go-to tool for designers worldwide, thanks to its powerful features…
Learn Figma Basics: Your Complete Guide to Mastering Figma
Figma has become one of the most popular and powerful design tools used by…
Learn UX Design: Your Complete Guide to Becoming a UX Designer
User Experience (UX) design is one of the fastest-growing fields in tech, playing a…
Penpot Tutorials: The Ultimate Guide to Mastering Design with Penpot
Penpot is quickly becoming a powerful and open-source alternative to popular design tools like…
Recently Published

Share styles with your team in Figma
Read more: Share styles with your team in FigmaTo elevate your design efficiency with expert techniques, explore our Figma Tips: Mastering Design Efficiency with Expert Techniques for more advanced tips…

Import components from another Figma file
Read more: Import components from another Figma fileTo elevate your design efficiency with expert techniques, explore our Figma Tips: Mastering Design Efficiency with Expert Techniques for more advanced tips…

Share components with your team in Figma
Read more: Share components with your team in FigmaIn order to share your components with your team, you’ll need to have a professional team plan. Let’s head to the Assets…

Create a New Art Board Frame in Figma
Read more: Create a New Art Board Frame in FigmaIn Figma, you can add layers directly to the Canvas. If you’re designing for a specific device or screen size, you may…

Create a frame within a frame in Figma
Read more: Create a frame within a frame in FigmaPick the frame tool or use the keyboard shortcut F. Go to your existing frame then click and drag to draw a…

Figma Tips – Create a New Frame
Read more: Figma Tips – Create a New FrameFrames allow you to combine layers together so that they can be treated like a single layer. Pick the frame tool or…

Create a rectangle shape in Figma
Read more: Create a rectangle shape in FigmaSelect the rectangle shape tool on the top bar or use the keyboard shortcut R. Click on a spot in the canvas…

Create a circle shape in Figma
Read more: Create a circle shape in FigmaClick the arrow next to the Rectangle to open the shape tools menu. Select the Ellipse shape tool on the top bar…

Create a line shape in Figma
Read more: Create a line shape in FigmaClick the arrow next to the Rectangle to open the shape tools menu. Select the Line shape tool on the top bar…