Editor’s Picks

How to Customize Block Styles in WordPress: A Complete Guide
WordPress offers a powerful Block Styles panel that enables you to personalize the design of individual blocks. From editing colors and typography to adjusting spacing and adding inline CSS, this feature provides everything you need to create a professional…
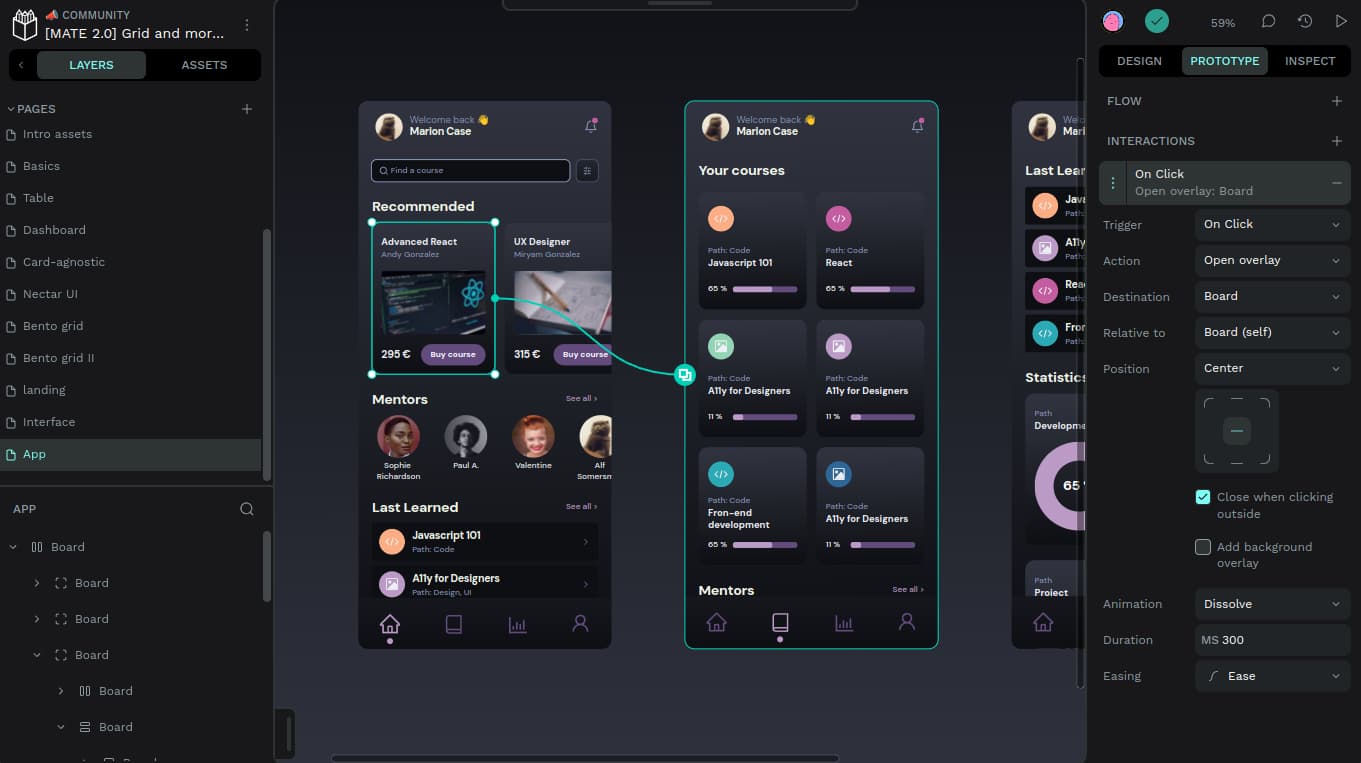
Figma Tips: Mastering Design Efficiency with Expert Techniques
Figma has become a go-to tool for designers worldwide, thanks to its powerful features…
Learn Figma Basics: Your Complete Guide to Mastering Figma
Figma has become one of the most popular and powerful design tools used by…
Learn UX Design: Your Complete Guide to Becoming a UX Designer
User Experience (UX) design is one of the fastest-growing fields in tech, playing a…
Penpot Tutorials: The Ultimate Guide to Mastering Design with Penpot
Penpot is quickly becoming a powerful and open-source alternative to popular design tools like…
Recently Published

Edit a line color in Figma
Read more: Edit a line color in FigmaSelect the line shape and go to the Stroke section in the right-hand sidebar. Select the color picker and choose the color…

Figma Tips – Edit a line weight
Read more: Figma Tips – Edit a line weightSelect the line shape and go to the Stroke section in the right-hand sidebar. Enter the value of your stroke weight in…

Duplicate a layer in Figma
Read more: Duplicate a layer in FigmaSelect the layer you want to duplicate. Hit the arrow beside the Figma logo in the top bar and select Edit >…

How to create text Layers in Figma
Read more: How to create text Layers in FigmaPick the text tool in the toolbar or use the shortcut T. Click on a spot in the canvas and start typing…

Change font size in Figma
Read more: Change font size in FigmaSelect the text layer. Go to the Text section in the right-hand sidebar. Click the arrow next to the font size number…

Figma Tips – Change font family
Read more: Figma Tips – Change font familySelect the text layer. Go to the Text section in the right-hand sidebar. Toggle the fonts list menu by clicking the arrow…

Figma Tips – Text Align Center
Read more: Figma Tips – Text Align CenterTo center align your text layer: Select the text layer. Go to the Text section in the right-hand sidebar. In the bottom…

How to edit line height of a paragraph in Figma
Read more: How to edit line height of a paragraph in FigmaSelect the paragraph layer. Go to the Text section in the right-hand sidebar. Under the font weight option, you’ll find the Line…

Edit font weight in Figma
Read more: Edit font weight in FigmaSelect one or multiple text layers. Go to the Text section in the right-hand sidebar. Under the font name, select the font…