Editor’s Picks

How to Customize Block Styles in WordPress: A Complete Guide
WordPress offers a powerful Block Styles panel that enables you to personalize the design of individual blocks. From editing colors and typography to adjusting spacing and adding inline CSS, this feature provides everything you need to create a professional…
Figma Tips: Mastering Design Efficiency with Expert Techniques
Figma has become a go-to tool for designers worldwide, thanks to its powerful features…
Learn Figma Basics: Your Complete Guide to Mastering Figma
Figma has become one of the most popular and powerful design tools used by…
Learn UX Design: Your Complete Guide to Becoming a UX Designer
User Experience (UX) design is one of the fastest-growing fields in tech, playing a…
Penpot Tutorials: The Ultimate Guide to Mastering Design with Penpot
Penpot is quickly becoming a powerful and open-source alternative to popular design tools like…
Recently Published

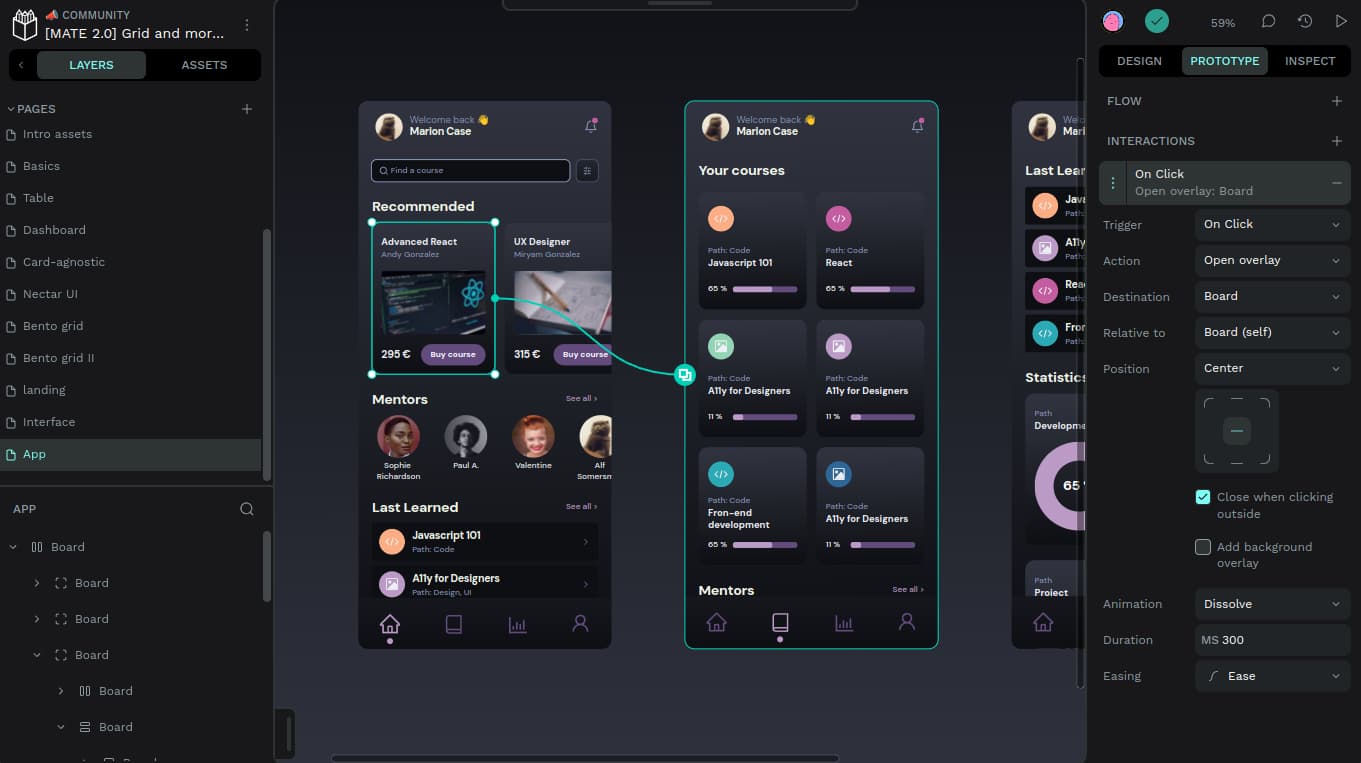
Guide to add images in Figma
Read more: Guide to add images in FigmaImport Image with Place Image Hit the arrow beside the Figma logo in the top bar and select File > Place image…

Figma Tutorial – Add component
Read more: Figma Tutorial – Add componentGo to the Assets library in the left-hand sidebar. Use the search bar on top of the assets tab to search for…

Create a component in Figma
Read more: Create a component in FigmaCreate a new component I’ve made a basic button for this tutorial, and I’ll show you how to convert it to a…

Figma Tips – Undo component
Read more: Figma Tips – Undo componentIf you want to undo a component in Figma, you must copy the component into an instance, detach the instance, and then…

How to delete components in Figma
Read more: How to delete components in FigmaTo delete a component from your assets, delete your master component frame, and the component will be removed automatically from the assets…

How to detach instance in Figma
Read more: How to detach instance in FigmaSelect the Component Instance and head to the right-hand sidebar. Go to the Instance section and hit the three dots icon. In…

How to duplicate components in Figma
Read more: How to duplicate components in FigmaGo to the Assets Library In the left-hand sidebar. Locate your component Using the search bar on top of the assets tab.…

Figma Tips – Edit component
Read more: Figma Tips – Edit componentIf you want to edit a certain component, just go to the root component frame and edit it. Any change you add,…

Scale up a shape or an Icon in Figma
Read more: Scale up a shape or an Icon in FigmaTo elevate your design efficiency with expert techniques, explore our Figma Tips: Mastering Design Efficiency with Expert Techniques for more advanced tips…