Editor’s Picks

How to Customize Block Styles in WordPress: A Complete Guide
WordPress offers a powerful Block Styles panel that enables you to personalize the design of individual blocks. From editing colors and typography to adjusting spacing and adding inline CSS, this feature provides everything you need to create a professional…
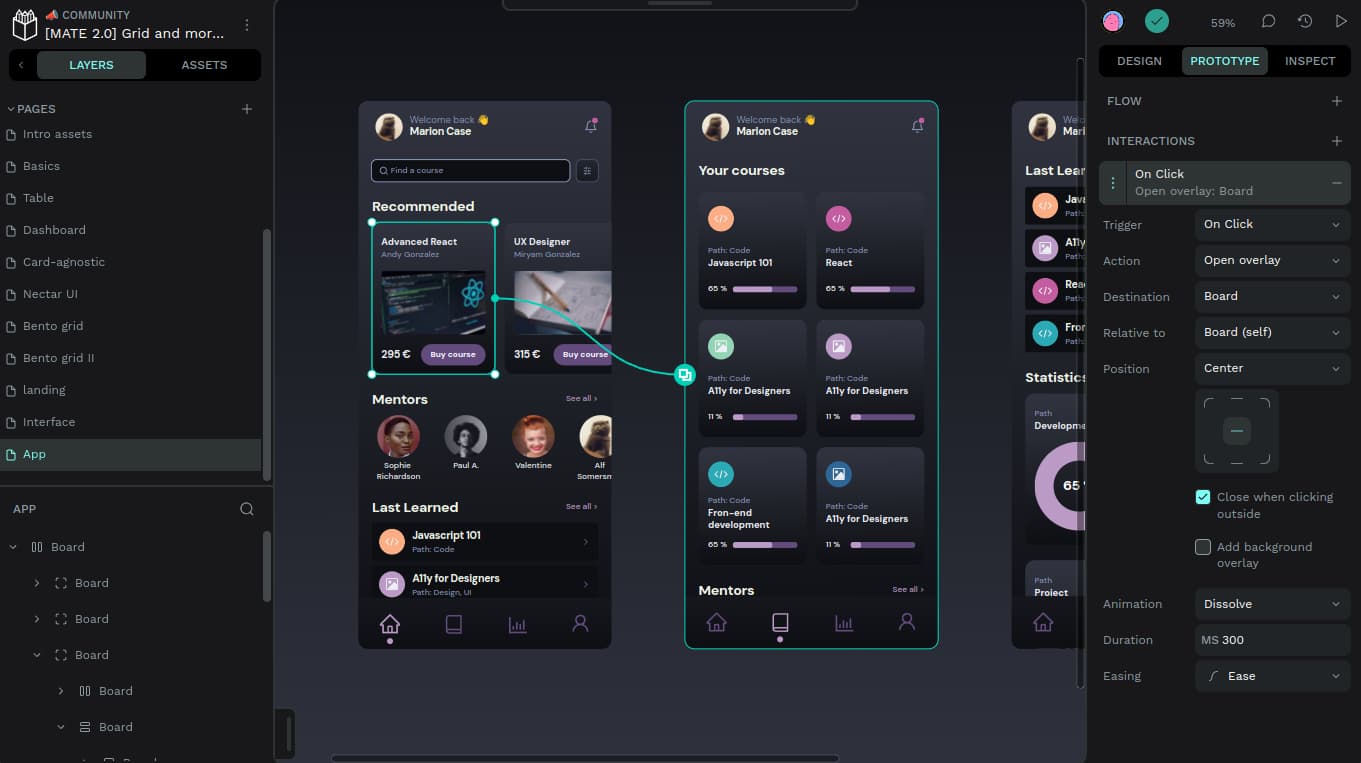
Figma Tips: Mastering Design Efficiency with Expert Techniques
Figma has become a go-to tool for designers worldwide, thanks to its powerful features…
Learn Figma Basics: Your Complete Guide to Mastering Figma
Figma has become one of the most popular and powerful design tools used by…
Learn UX Design: Your Complete Guide to Becoming a UX Designer
User Experience (UX) design is one of the fastest-growing fields in tech, playing a…
Penpot Tutorials: The Ultimate Guide to Mastering Design with Penpot
Penpot is quickly becoming a powerful and open-source alternative to popular design tools like…
Recently Published

Figma Tips – Resize a Frame
Read more: Figma Tips – Resize a FrameTo elevate your design efficiency with expert techniques, explore our Figma Tips: Mastering Design Efficiency with Expert Techniques for more advanced tips…

Figma Tips – Set a size to a layer
Read more: Figma Tips – Set a size to a layerSelect the layer you want to resize. Go to the dimensions section in the right-hand sidebar. Change the width and height values…

Figma Tutorial- Group multiple elements
Read more: Figma Tutorial- Group multiple elementsHold Shift + click on the layers one after the other to select. Right-click and choose Group selection or use the keyboard…

Figma Tips – Reorder your layers
Read more: Figma Tips – Reorder your layersSelect the layer you want to reorder. Right-click to open the Context menu. Choose Bring to front to move your layer to…

Figma Tips – Rename Layers
Read more: Figma Tips – Rename LayersDouble click on the layer name to rename it. Give it a name of your choice and hit Enter key to validate…

Create a new text style in Figma
Read more: Create a new text style in FigmaTo create a new Text style, let’s start by creating a new text layer and go to the Text section and add…

Figma Tips – Apply a Text Style to a layer
Read more: Figma Tips – Apply a Text Style to a layerSelect the text layer. Go to the right-hand sidebar, in the Text section. Hit the style icon. Pick your desired style from…

Figma Tips – Edit a Text Style
Read more: Figma Tips – Edit a Text StyleTo edit a Text style, click on the file’s gray backdrop to display your styles, then right-click on the text style you…

Detach a Figma Text style
Read more: Detach a Figma Text styleSelect the text layer with the attached text style. Go to the right-hand sidebar, in the Text Style section. Detach the style…