Editor’s Picks

How to Customize Block Styles in WordPress: A Complete Guide
WordPress offers a powerful Block Styles panel that enables you to personalize the design of individual blocks. From editing colors and typography to adjusting spacing and adding inline CSS, this feature provides everything you need to create a professional…
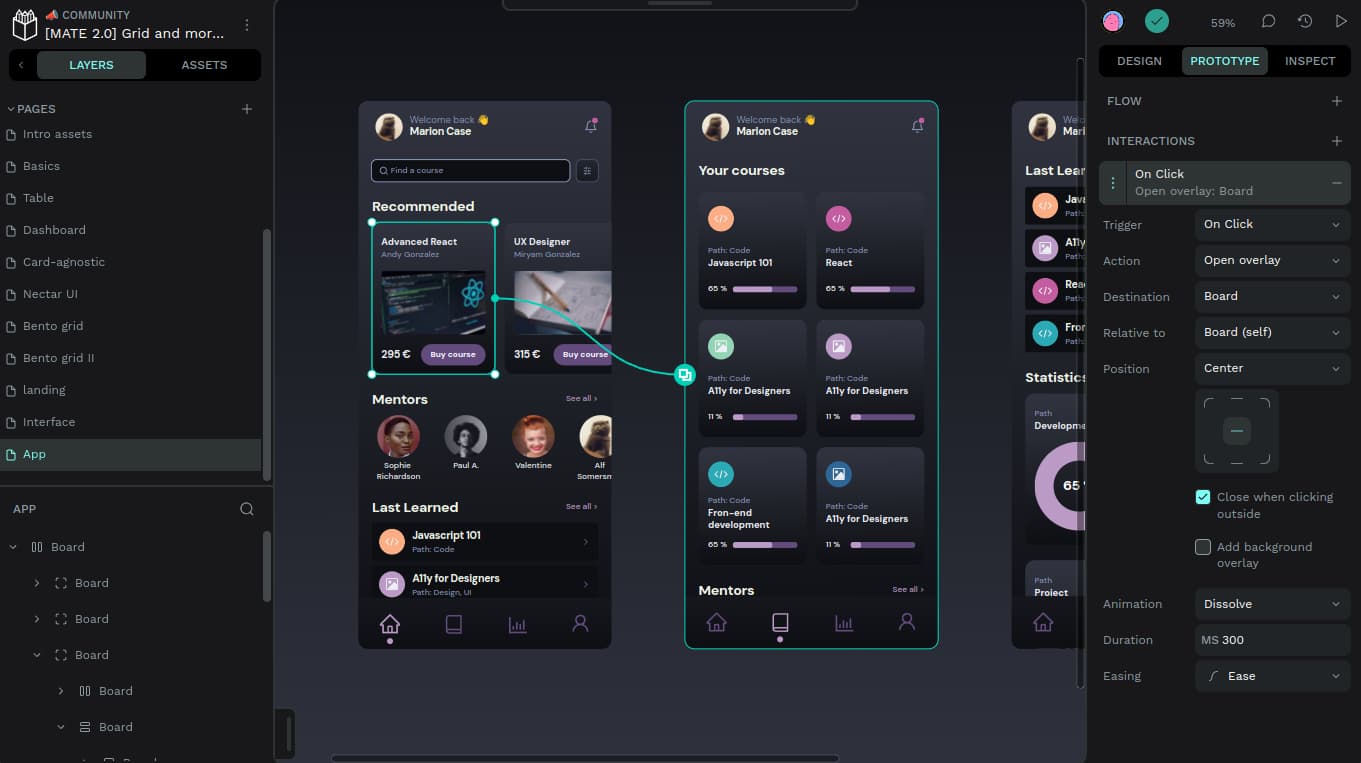
Figma Tips: Mastering Design Efficiency with Expert Techniques
Figma has become a go-to tool for designers worldwide, thanks to its powerful features…
Learn Figma Basics: Your Complete Guide to Mastering Figma
Figma has become one of the most popular and powerful design tools used by…
Learn UX Design: Your Complete Guide to Becoming a UX Designer
User Experience (UX) design is one of the fastest-growing fields in tech, playing a…
Penpot Tutorials: The Ultimate Guide to Mastering Design with Penpot
Penpot is quickly becoming a powerful and open-source alternative to popular design tools like…
Recently Published

How to open a Figma file – Learn Figma for Absolute beginners
Read more: How to open a Figma file – Learn Figma for Absolute beginnersYou’re a designer who has recently found Figma or has been requested to work on a Figma-based project by a client. You’re…

45 Best Figma Landing Page Templates in 2022 (Free)
Read more: 45 Best Figma Landing Page Templates in 2022 (Free)Figma is one of the most popular tools for creating practical, high-quality user interfaces for a wide range of online and application-based…

How to share your styles with your team in Figma
Read more: How to share your styles with your team in FigmaIn this quick post, we’ll see how to share your component in Figma. Watch Video Tutorial Share styles to the library In…

Create a new Figma effects style
Read more: Create a new Figma effects styleIn this quick post, we’ll see how to create, apply, Edit, and delete a drop shadow effect style in Figma. Watch Video…

Create a new Figma grid style
Read more: Create a new Figma grid styleIn this quick post, we’ll see how to create, apply, Edit, and delete a grid style in Figma. Watch Video Tutorial Create…

Create a new Figma text style
Read more: Create a new Figma text styleIn this quick post, we’ll see how to create, apply, Edit, and delete a text style in Figma. Watch Video Tutorial Create…

Create a new Figma Color style
Read more: Create a new Figma Color styleIn this quick post, we’ll see how to create, apply, Edit, and delete a color style in Figma. Watch Video Tutorial Create…

Figma Responsive Auto layout using the Resizing Feature
Read more: Figma Responsive Auto layout using the Resizing FeatureIn this quick post, we’ll take you through how to create a responsive layout using the sizing feature in Figma. Create Auto…

How to edit components in Figma
Read more: How to edit components in FigmaIn this quick post, we’ll see how to edit your components in Figma. Watch Video Tutorial Edit Components If you want to…