Editor’s Picks

How to Customize Block Styles in WordPress: A Complete Guide
WordPress offers a powerful Block Styles panel that enables you to personalize the design of individual blocks. From editing colors and typography to adjusting spacing and adding inline CSS, this feature provides everything you need to create a professional…
Figma Tips: Mastering Design Efficiency with Expert Techniques
Figma has become a go-to tool for designers worldwide, thanks to its powerful features…
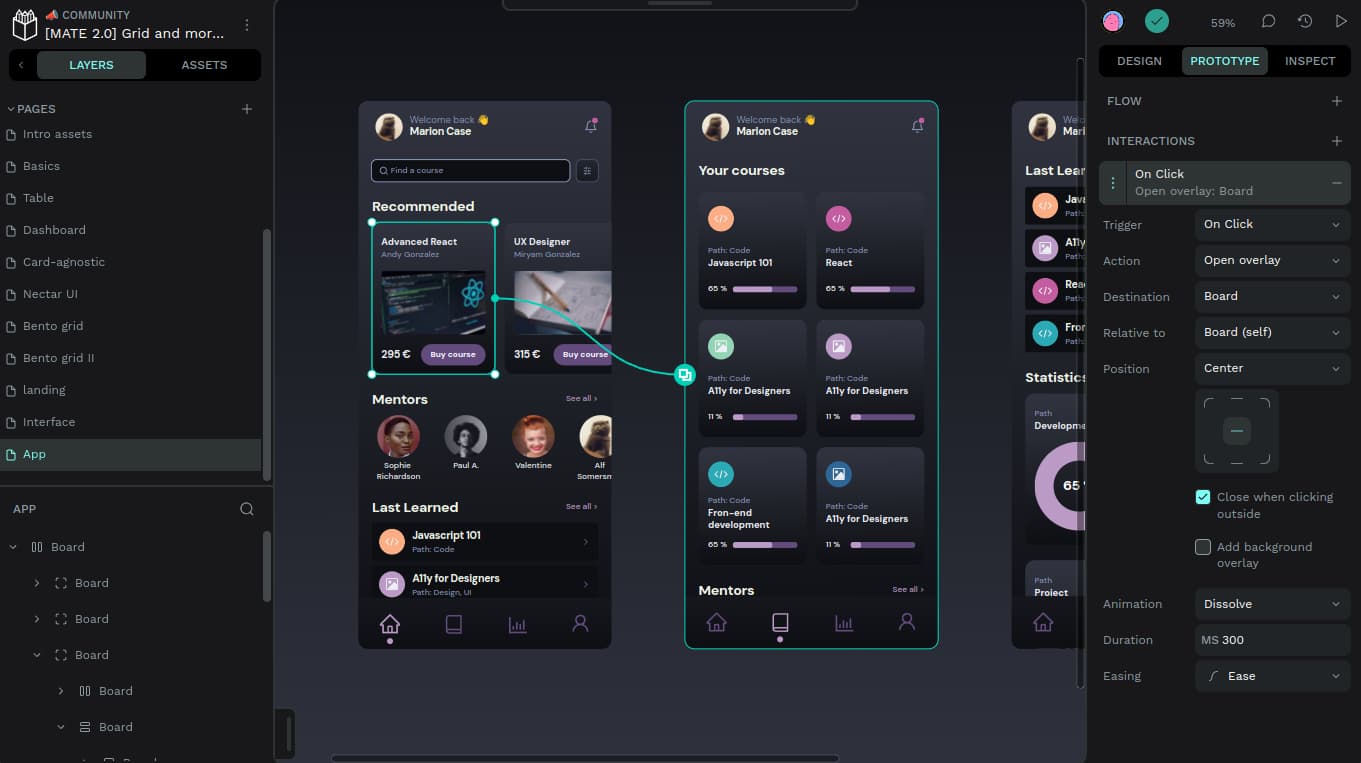
Learn Figma Basics: Your Complete Guide to Mastering Figma
Figma has become one of the most popular and powerful design tools used by…
Learn UX Design: Your Complete Guide to Becoming a UX Designer
User Experience (UX) design is one of the fastest-growing fields in tech, playing a…
Penpot Tutorials: The Ultimate Guide to Mastering Design with Penpot
Penpot is quickly becoming a powerful and open-source alternative to popular design tools like…
Recently Published

How to set a Figma file thumbnail
Read more: How to set a Figma file thumbnailSet Frame as a Thumbnail To add a thumbnail to your Figma file, right-click on the frame you want to use as…

How to access Figma file history
Read more: How to access Figma file historyIn order to access the version history of your file, first click on the gray backdrop of your file, then go to…

How to restore a previous version of your file in Figma
Read more: How to restore a previous version of your file in FigmaTo restore a previous version of your file, select a file’s version in the History panel and hit the three dot icon…

How to remove file from Favorites in Figma
Read more: How to remove file from Favorites in FigmaTo remove a file from favorites, right-click on the pinned file and select Remove from pinned in the context menu.

Figma Tips – Add a File to Favorites
Read more: Figma Tips – Add a File to FavoritesPin to Project Right-click on a file and choose Pin to project from the context menu to make it a favorite in…

Figma Tips – Move Figma drafts files to a team project
Read more: Figma Tips – Move Figma drafts files to a team projectTo move your file from the Drafts area to a team project, hold your draft file then drag and drop it to…

Figma Tips – Duplicate a Figma file
Read more: Figma Tips – Duplicate a Figma fileTo duplicate your file, right-click on your file and select Duplicate in the context menu.

How to delete a Figma Project
Read more: How to delete a Figma ProjectTo delete a project, right-click on your project name in the sidebar and select Delete in the context menu.

Figma Tips – Move Figma Project to Another Team
Read more: Figma Tips – Move Figma Project to Another TeamTo move a project to another team, hold your project and drag and drop it to another team in the sidebar. Hit…