Editor’s Picks

How to Customize Block Styles in WordPress: A Complete Guide
WordPress offers a powerful Block Styles panel that enables you to personalize the design of individual blocks. From editing colors and typography to adjusting spacing and adding inline CSS, this feature provides everything you need to create a professional…
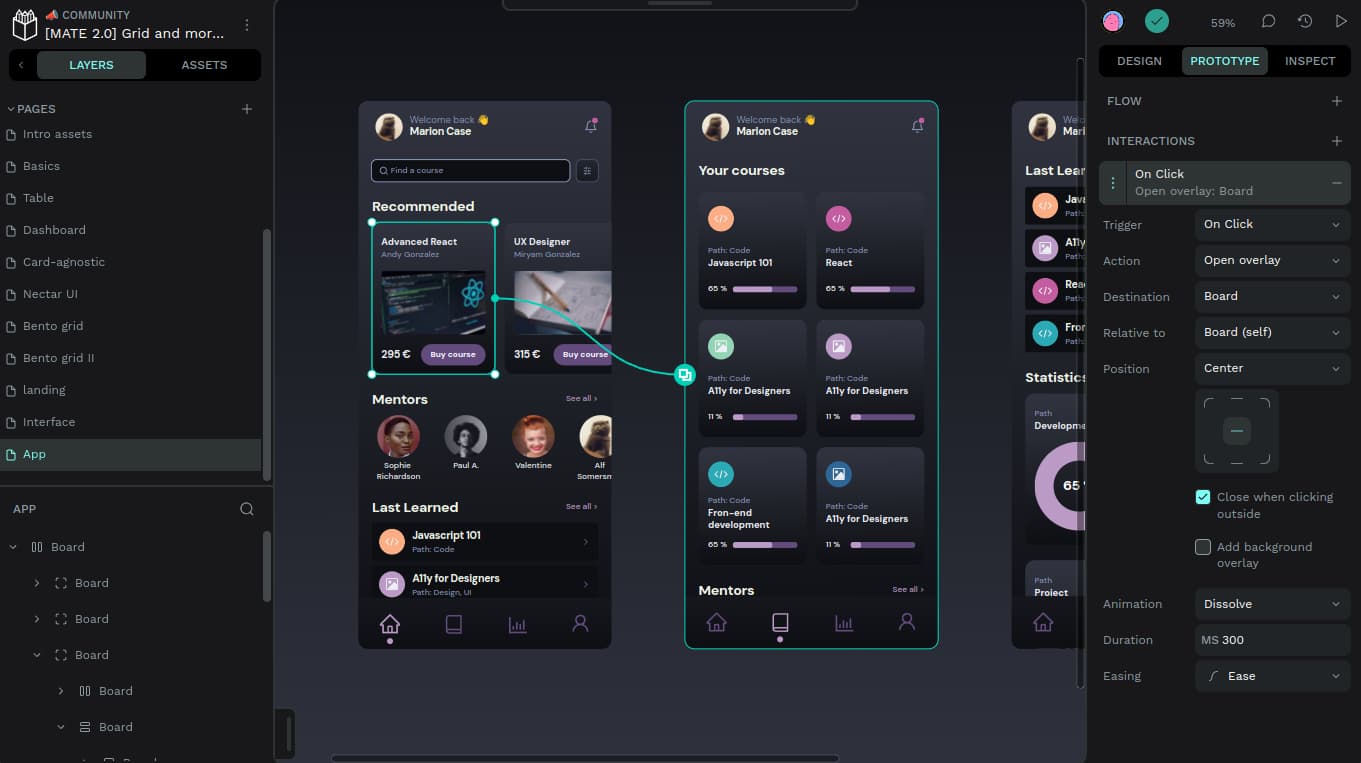
Figma Tips: Mastering Design Efficiency with Expert Techniques
Figma has become a go-to tool for designers worldwide, thanks to its powerful features…
Learn Figma Basics: Your Complete Guide to Mastering Figma
Figma has become one of the most popular and powerful design tools used by…
Learn UX Design: Your Complete Guide to Becoming a UX Designer
User Experience (UX) design is one of the fastest-growing fields in tech, playing a…
Penpot Tutorials: The Ultimate Guide to Mastering Design with Penpot
Penpot is quickly becoming a powerful and open-source alternative to popular design tools like…
Recently Published

Figma Tips – Create a new Figma team project
Read more: Figma Tips – Create a new Figma team projectBefore creating a new team project you must be part of a team or create your own team. Note that if you…

Figma Tips – Create a new Figma team
Read more: Figma Tips – Create a new Figma teamTo create a new Figma team, go to the bottom left-hand sidebar of the file browser, and hit + Create new team.…

Figma Tips – Restore deleted Figma file
Read more: Figma Tips – Restore deleted Figma fileTo restore your deleted file in Figma, go to your Drafts section and select the Deleted tab in the left corner of…

Save Figma file Easily
Read more: Save Figma file EasilySave Figma file Locally In order to save your file locally, hit the Figma icon in the top-left corner of your file…

Create a new Figma file
Read more: Create a new Figma fileTo begin this tutorial, let’s go and create a new file. Open your Figma file browser and log in. In your file…

Figma Tips – Duplicate a new file from the community
Read more: Figma Tips – Duplicate a new file from the communityLet’s get started by duplicating a file from the Figma community for our tutorial. We’ll be using Ran Li‘s Sass Logo Vector…

Export to SVG image in Figma
Read more: Export to SVG image in FigmaHead to the Export section in the right-hand sidebar. Select the + icon in the right corner of the Export section. Select…

Export to PDF File in Figma
Read more: Export to PDF File in FigmaHead to the Export section in the right-hand sidebar. Select the + icon in the right corner of the Export section. Select…

Export to JPG image in Figma
Read more: Export to JPG image in FigmaHead to the Export section in the right-hand sidebar. Select the + icon in the right corner of the Export section. Select…